What was done?
→ Research
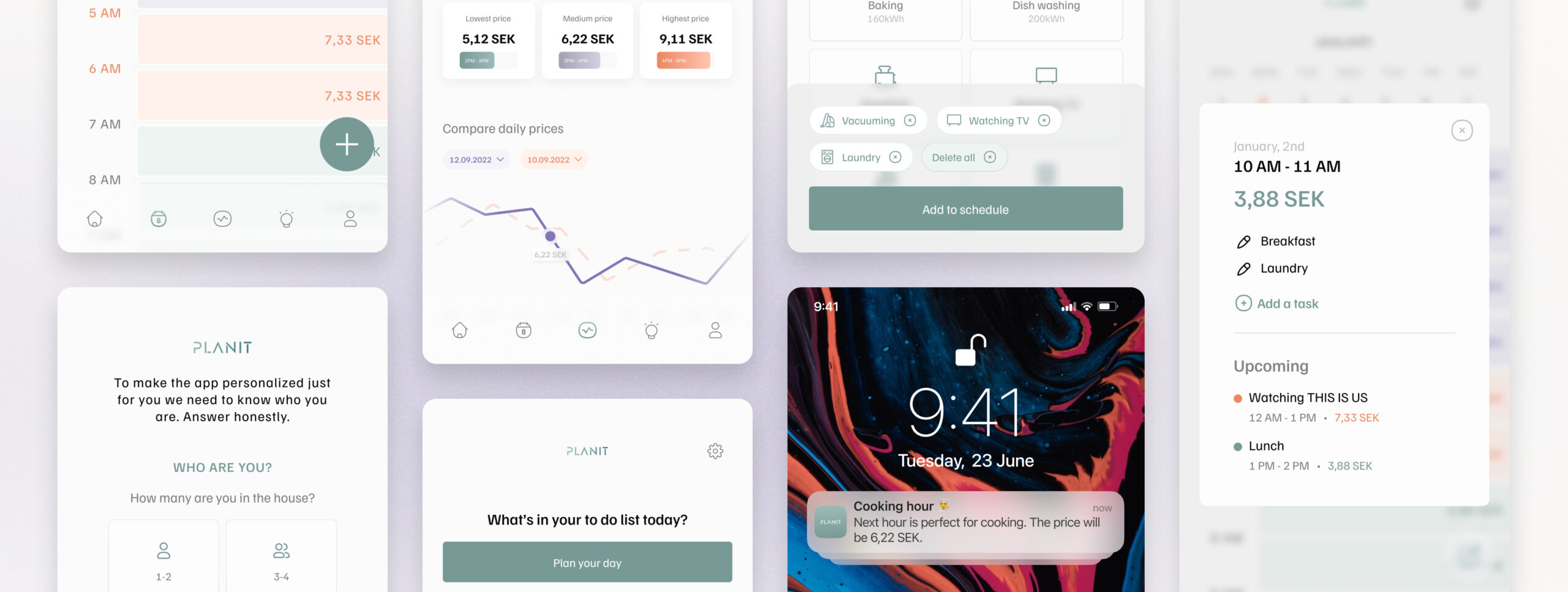
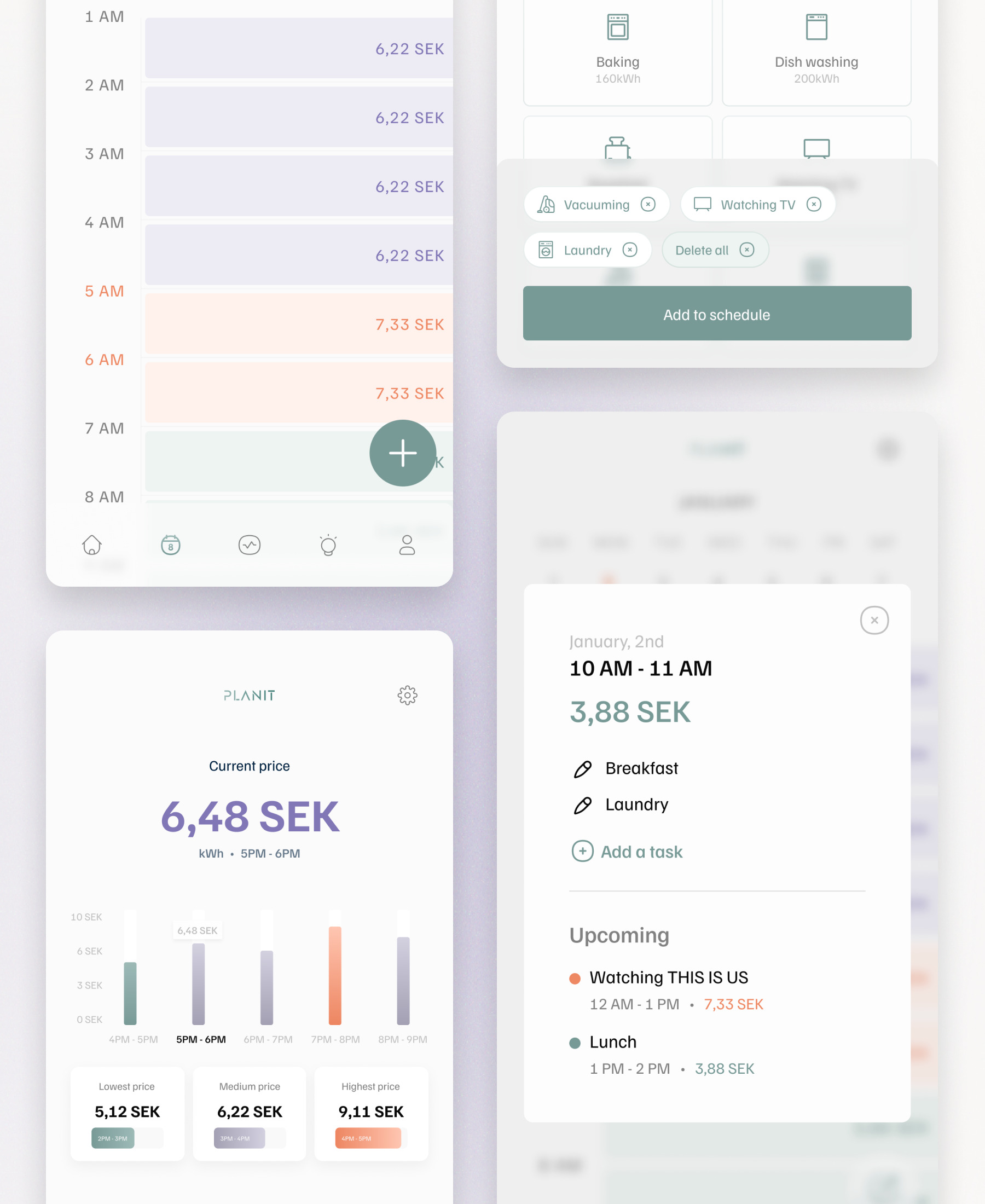
→ UI design
→ UX design
→ Usability testing
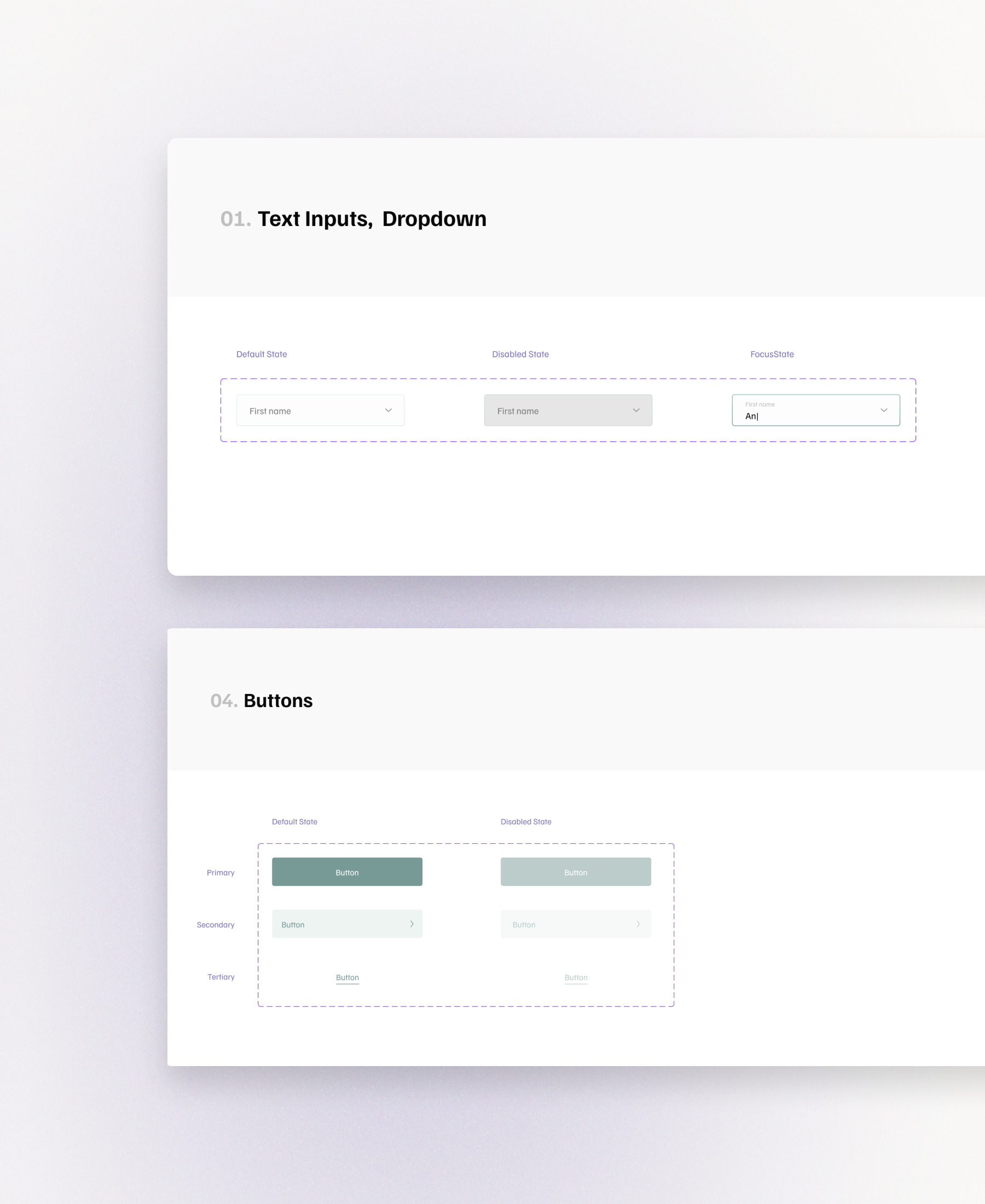
→ Design system
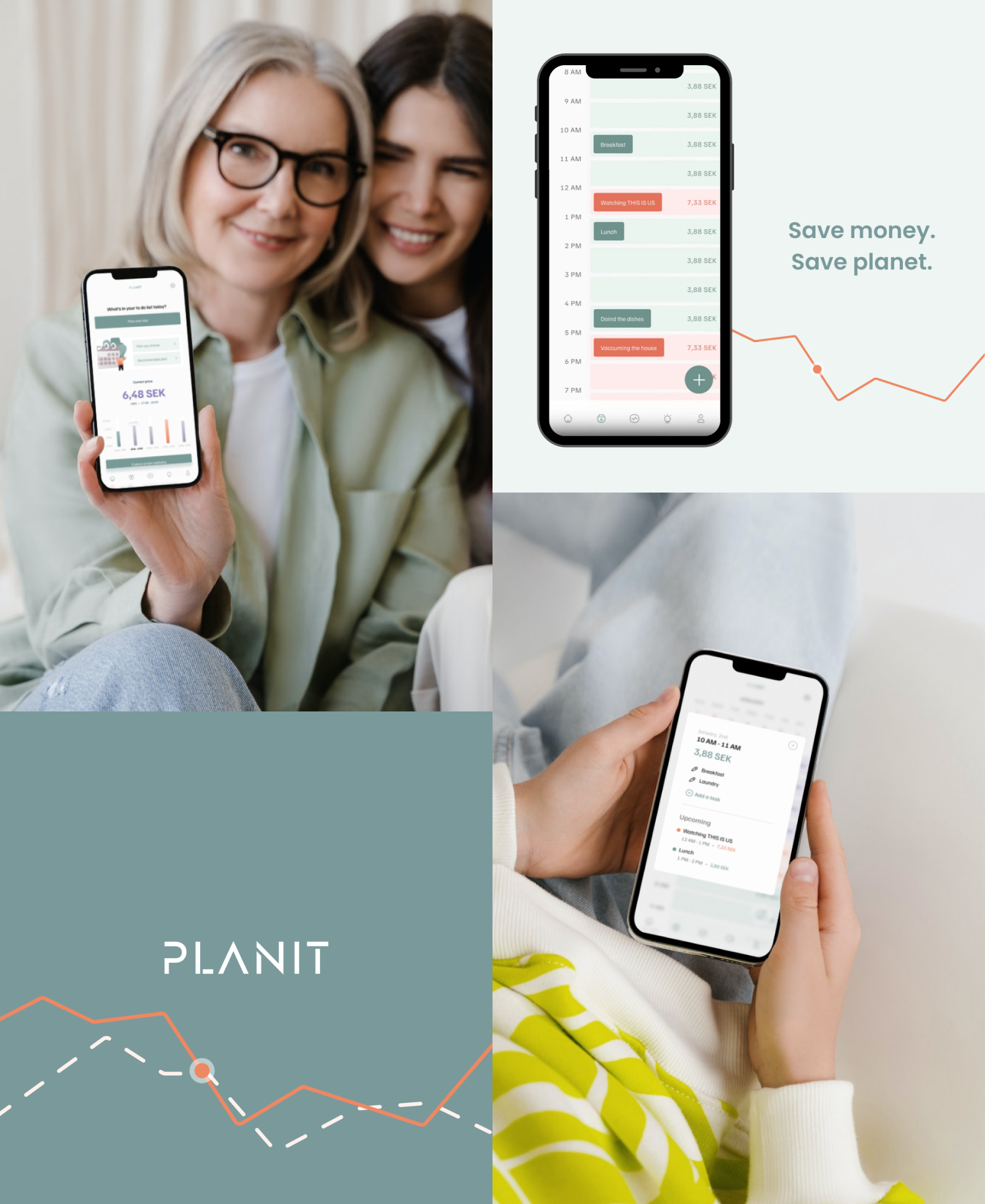
→ Branding
planit app
As part of a collaborative group project undertaken at Jönköping University, we developed a utility management app aimed at optimizing energy consumption and curtailing utility costs. The application, driven by algorithms, predicts and recommends cost-effective times for performing household chores, with a specific focus on electricity and gas usage. In addition to financial savings, the app provides practical tips to reduce carbon footprint. This group effort underscores our collective commitment to pragmatic solutions, emphasizing efficiency and sustainability.
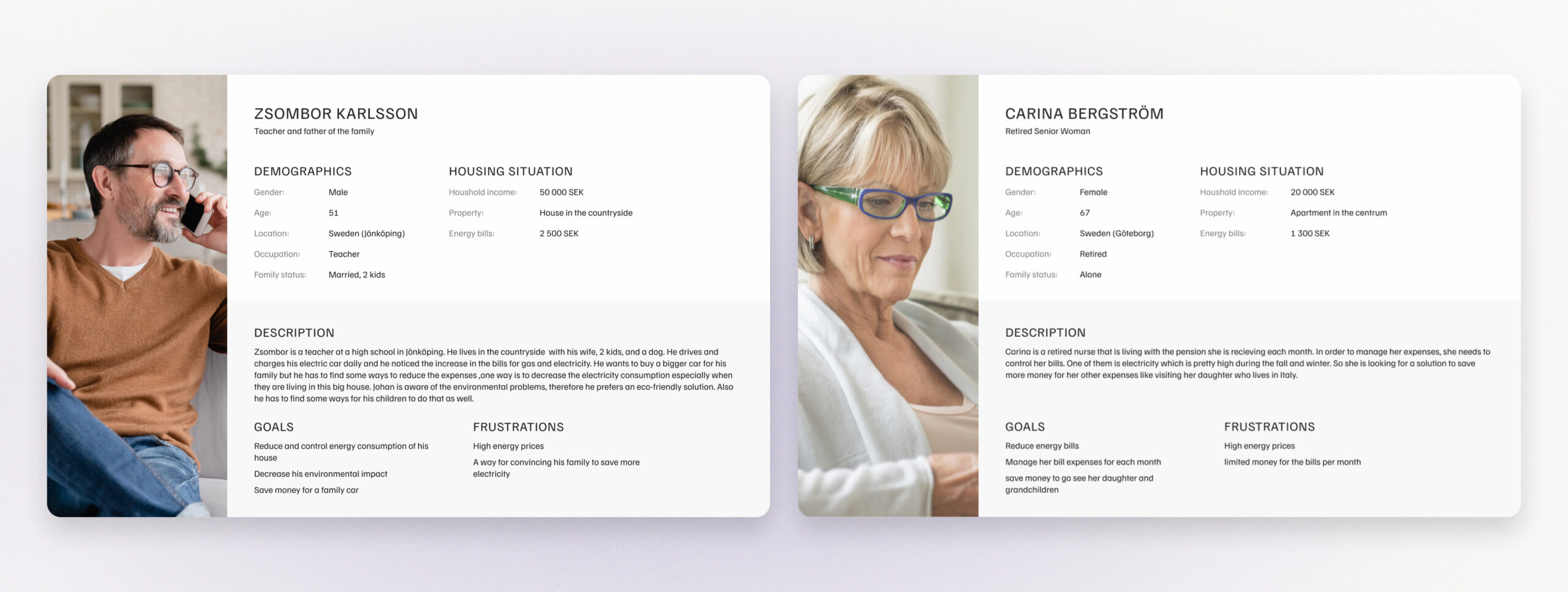
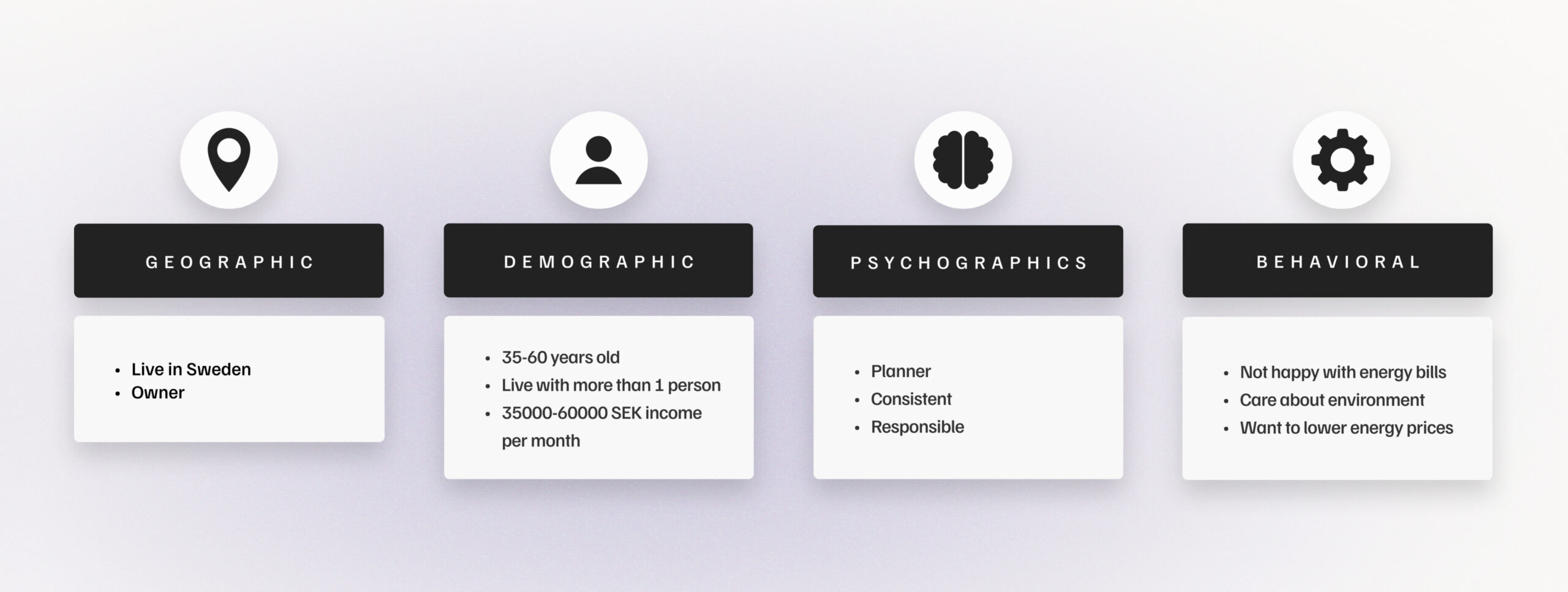
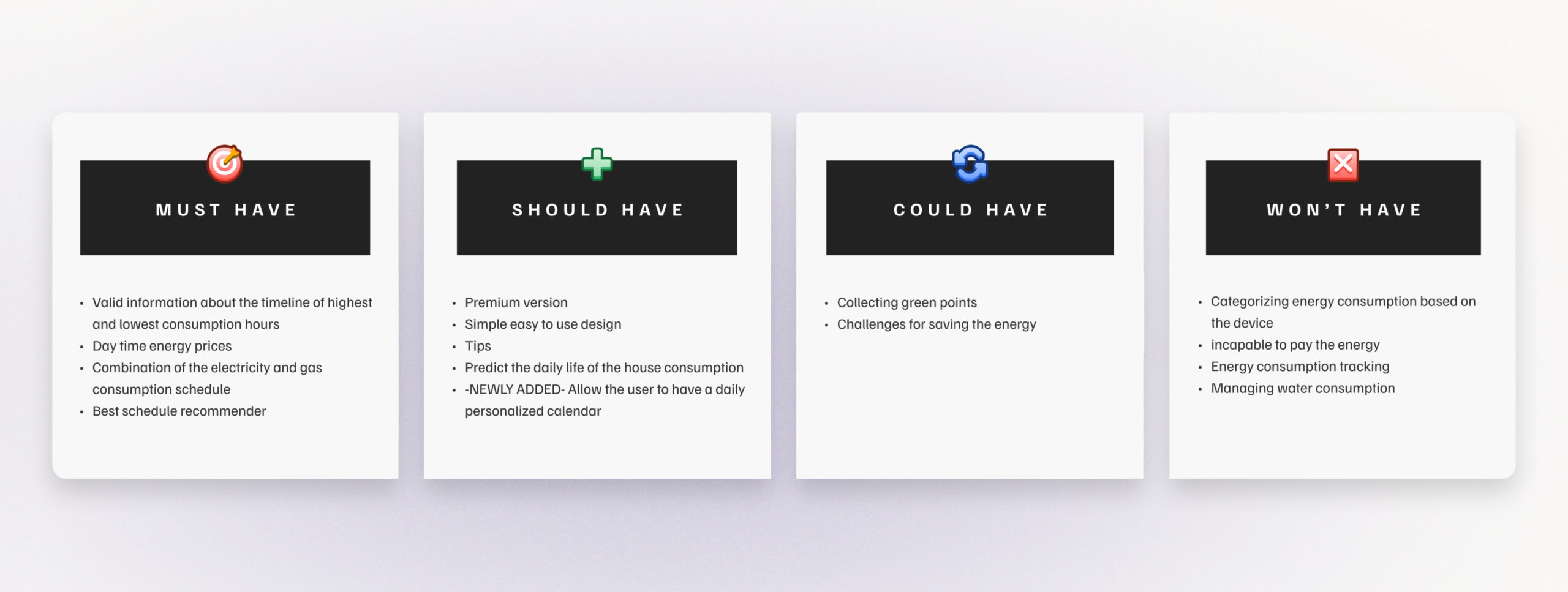
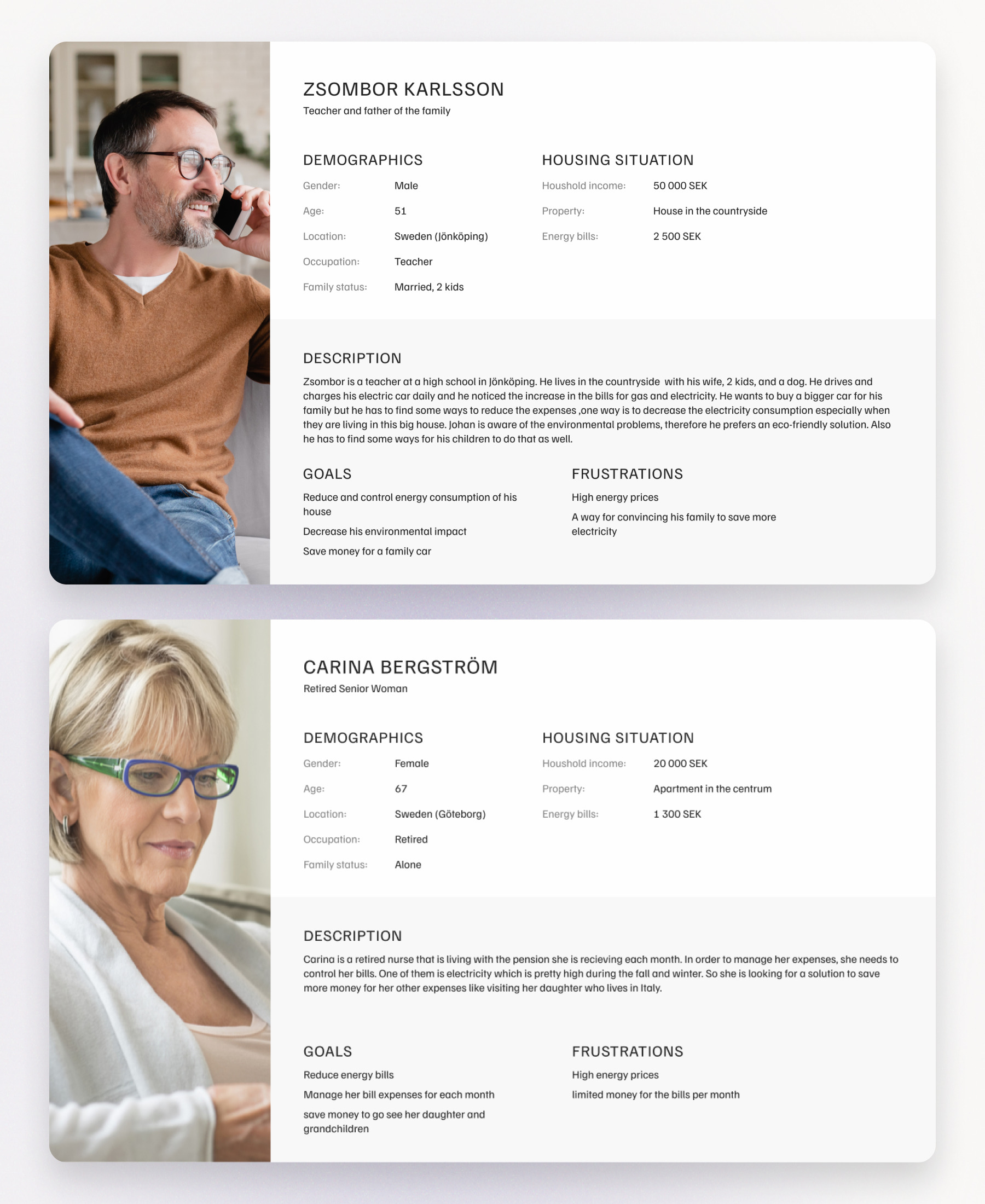
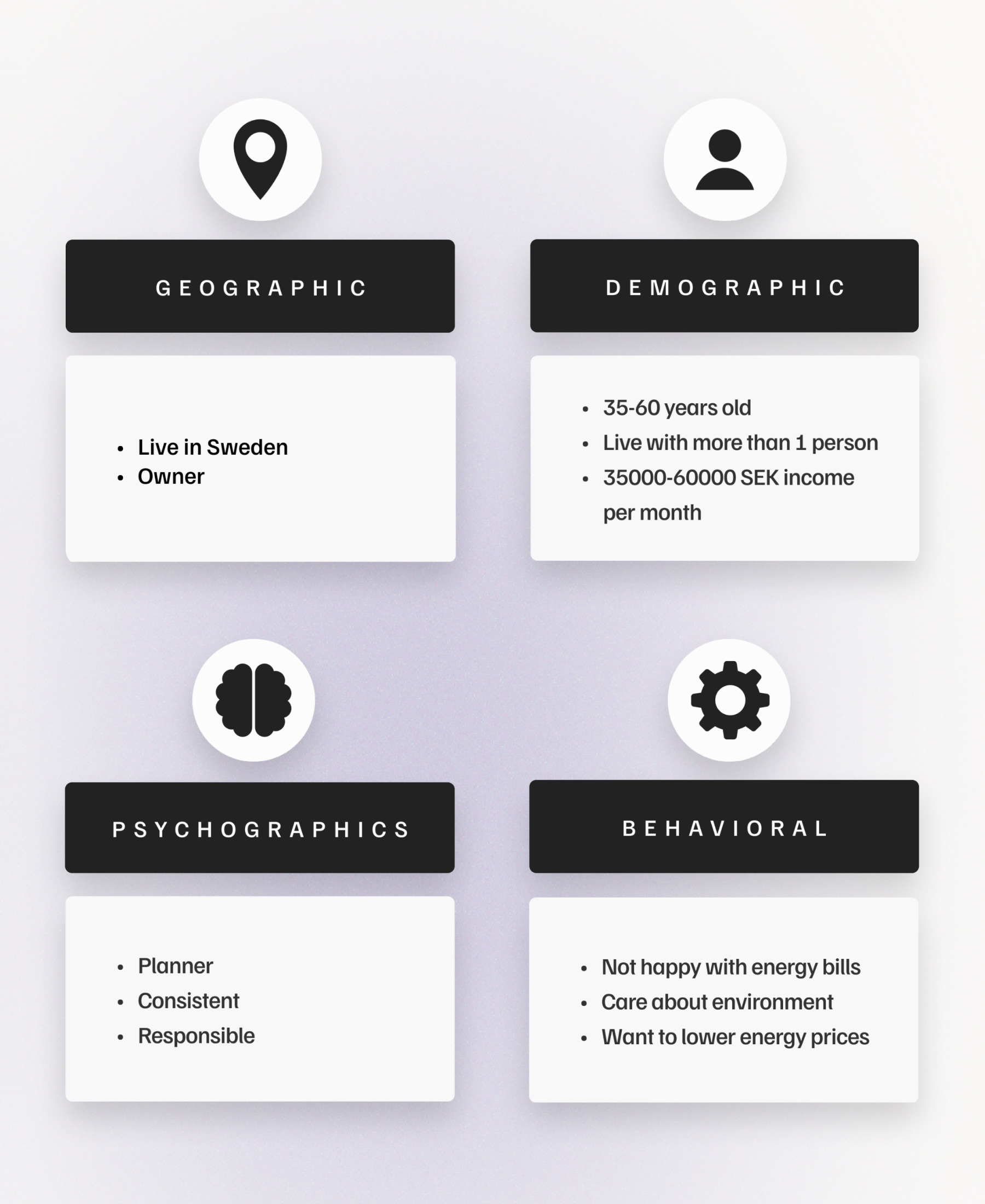
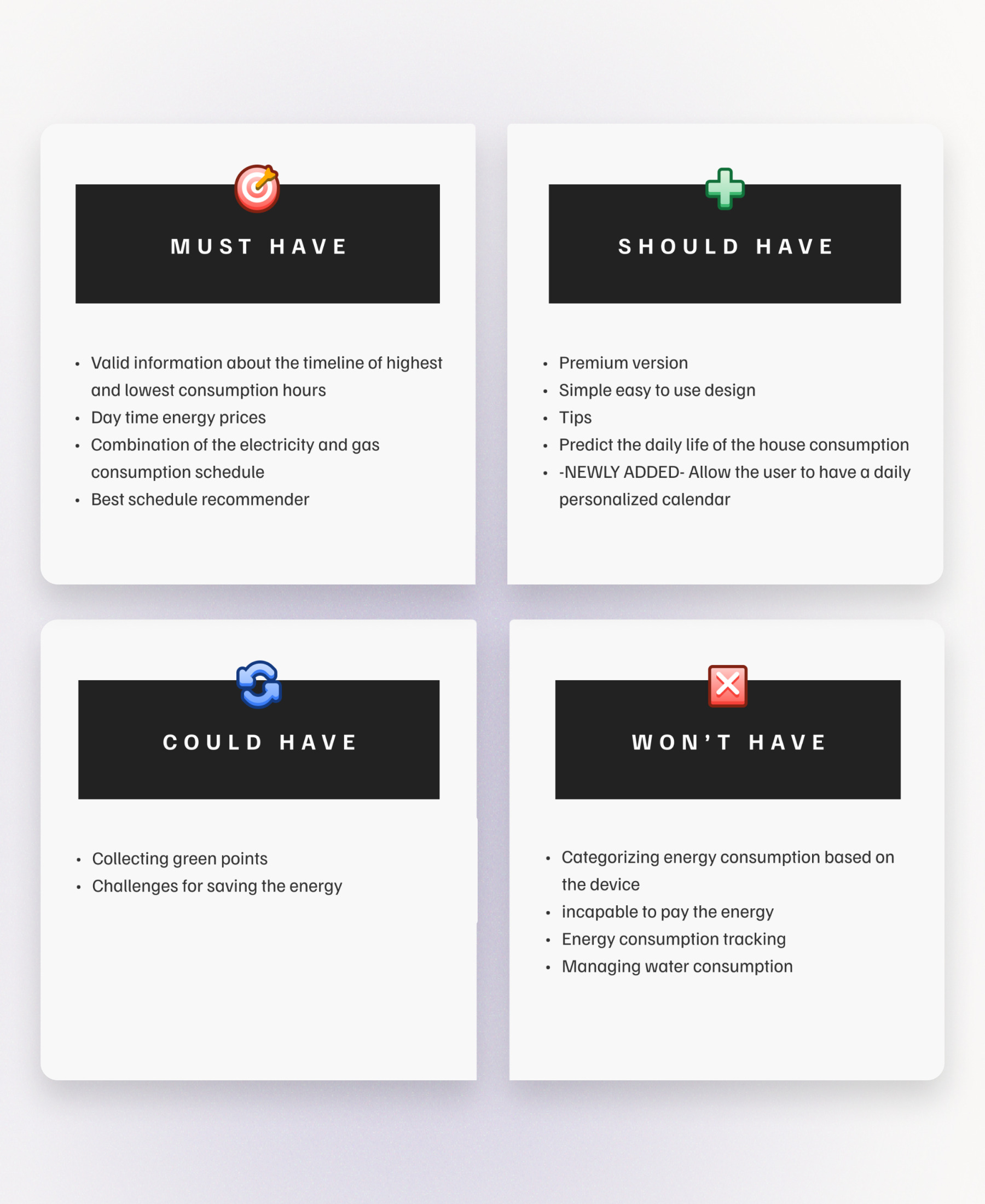
In the initial project phase, encompassing problem articulation, idea formulation, and solution definition, we adhered to the MoSCoW method to prioritize features effectively. Subsequent to this, a meticulous business analysis was conducted, researching competitors and identifying unique selling points. Planit distinguishes itself with a commitment to an intuitive and user-friendly interface, alleviating concerns about complex dashboards. Recognizing a market gap, we innovatively combined energy price data with a recommendation system based on user habits—a valuable feature identified through feedback sessions. This entails users sharing energy consumption habits during account creation. Planit then generates task schedules based on real-time energy prices, evolving recommendations according to user habits. Defining our target audience through analysis and surveys, we continued with creating personas and a user journey map, enhancing our understanding of customers. Employing these techniques, we selected crucial app features, including customizable scheduling, based on the prioritization set by the MoSCoW method. The app generates personalized schedules for efficient task organization, promoting sustainable living, and cost reduction by providing energy-saving tips. Users gain insights into expected energy usage, facilitating informed decisions for efficient energy management.






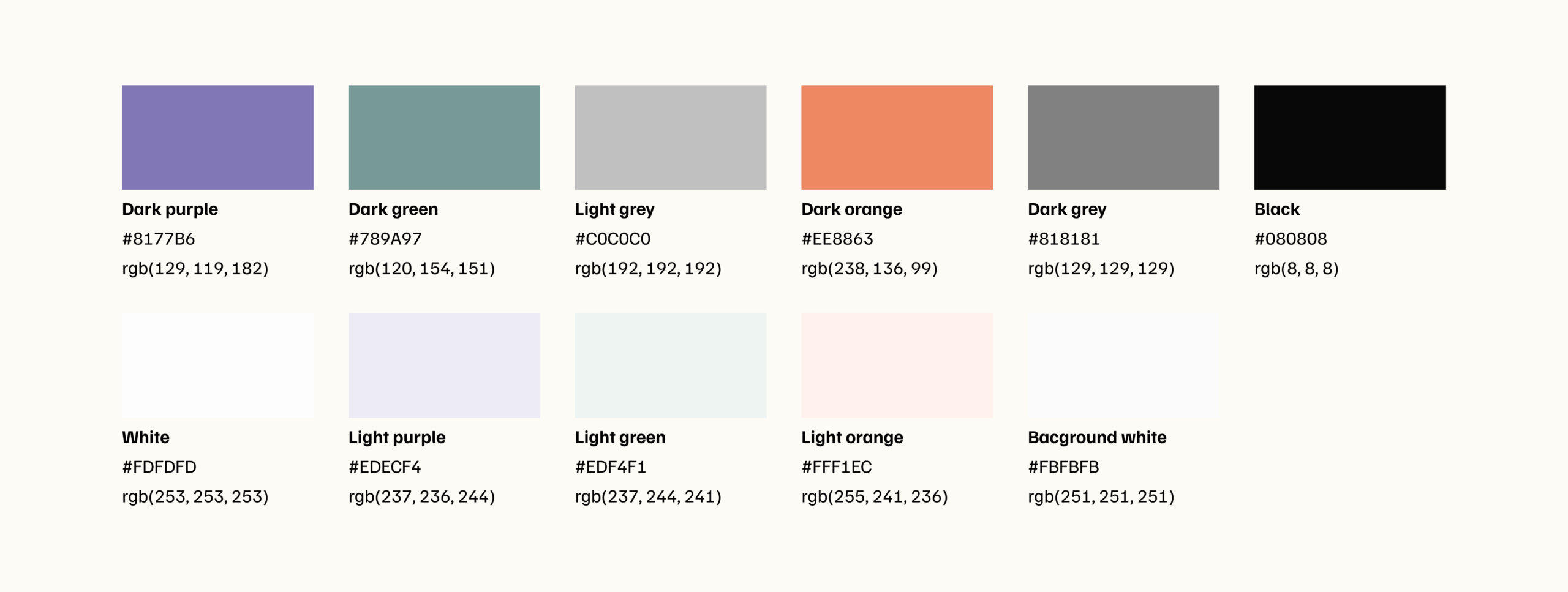
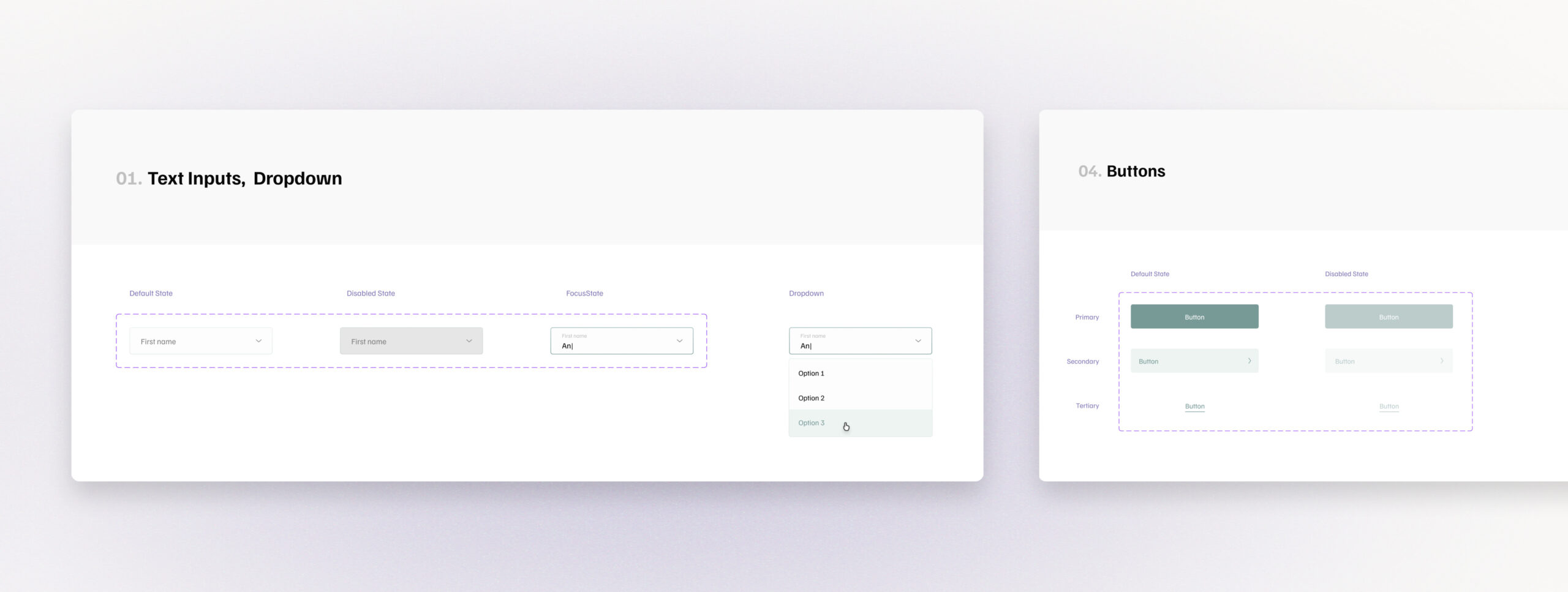
The project’s second phase involved establishing the brand strategy, wherein the mission, vision, and tone of voice were meticulously defined. Subsequently, this foundational framework informed the creation of a simple design system, encompassing the development of the name, logo, choice of colors, and typography.






Ultimately, the project culminated in the development of wireframes, a high-fidelity prototype, an animated mockup, and launch strategy. The high-fidelity prototype underwent multiple iterations driven by usability testing involving several participants from the target audience.